「我想做一個網頁,但不知道要怎麼選」
這是大多數網頁設計台南的準站主有的問題,畢竟要在一張白紙上畫下第一筆總是需要思考很多後續發展。
要做一個網頁,有六個重點:
(1) 視覺美觀
(2) 載入流暢度
(3) 簡易操作又好用的功能
(4) 後續修改或調整的空間
(5) SEO破解設定
(6) 使用者體驗
上面的每一項都有關聯,要如何在不互相影響,或是可以搭配起來更加分的狀況之下,打造出一個自己喜歡又符合效益的網頁是一大學問,更難的是同時要讓不同族群的使用者都有良好的體驗。越來越多人有使用電腦與手機的習慣,常常都會在兩個裝置間瀏覽同樣的東西,所以現在設計網頁的領域有一個很大的重點:多裝置轉換,意思就是一樣的網頁在不同裝置顯示的畫面會如何變化。
如果沒有做這樣的設定,網頁會顯得很「笨」、「很難用」。可以想像一下:用電腦瀏覽網頁的時候很順利,但換到手機就需要不停地縮放、拖曳才能看到想看的內容;換到平板又是另一個要重新習慣的畫面,你還會喜歡常常使用這個網站嗎?還是你會比較喜歡可以一目了然,懂得自己變化的聰明網站?
智慧型手機開始流行之後,許多網站紛紛開始配合使用者習慣,製作出手機版網頁,提升使用手機的群眾的體驗舒適度,但是這個方式有兩個缺點:
一、功能不完整
畢竟螢幕大小的差距不小,尺寸較小的條件下,一次能呈現的東西總是會比較少,因此許多手機版網頁會捨棄一些功能或按鍵,讓頁面正常顯示。雖然使用者還是可以透過轉換成電腦版網頁再進行操作,但如果使用者發現另一個手機版網站可以做到一樣的事,不用經過轉換的麻煩,跳槽機率很高。
二、資訊不同步
有些手機版和電腦版網頁是分開的「兩個網頁」,想要兩邊看到的是的東西是一樣的,就必須更新兩次。而有時候兩邊的窗格顯示不同,要更動的東西也會有差別,造成每次更新時都需要付出更多時間去處理同一件事情。
那麼,要如何讓使用者可以在不同裝置都有順暢的使用體驗,又避免上面兩個缺陷呢?
答案就是RWD。Responsive Web Design的中文是響應式網頁設計,或者自適應/回應式/對應式網頁設計,能夠讓網頁在瀏覽視窗大小有變化時,自動調整呈現的方式,取代了原先另外做出手機版的設計。
講到這邊你可能會想:那我把舊的站拿去RWD化就可以啦!
這是個好方法,但不一定做的到。網頁設計牽扯到很多層面的問題,很多工程領域的設定在創建往站的一開始就決定了,以前的網站沒有轉換裝置的需求,所以大多數沒有留可以做RWD的空間,想要做RWD只能重新做一個站。(不過如果是這麼舊的網站,功能和呈現方式可能也不太符合現在的網路市場)
RWD有五種模式:欄內容下排(Column Drop)、主體流動(Mostly Fluid)、版面配置位移(Layout Shifter)、畫布外空間利用(Off Canvas)、微小調整(Tiny Tweaks)。
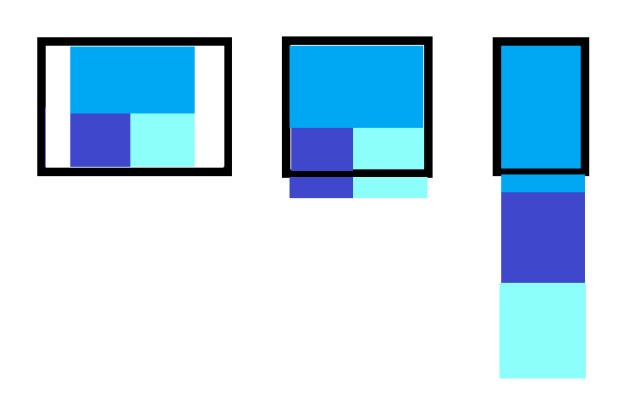
一、欄內容下排(Column Drop)
保持版塊充滿整個畫面,當螢幕小至無法將兩個版塊同時呈現時,就以垂直堆疊的方式呈現。
.png)
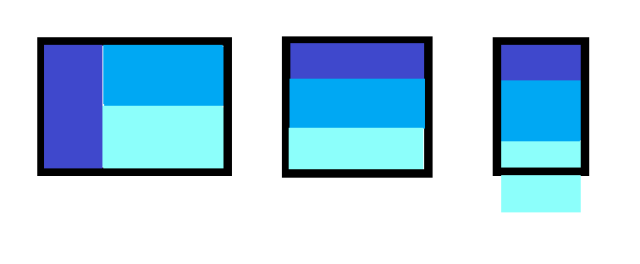
二、主體流動(Mostly Fluid)
在比較寬的螢幕上會呈現邊界留白的畫面,當螢幕變小,結構改變,讓原本在同一畫面看到的東西變成垂直顯示。

三、版面配置位移(Layout Shifter)
這是RWD最靈活的模式。它在螢幕變大或變小時可以有不同的移動方法,也因為高度的靈活性會牽涉到大量的工程工作,維護起來會更為複雜。

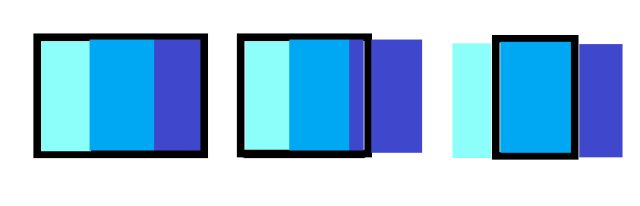
四、畫布外空間利用(Off Canvas)
在小螢幕中,這個模式會將部分內容往畫面外推,通常是比較少用的結構,使用者只須要點擊或是捲動螢幕就可以叫出;在足夠大的畫面中,結構會完整並排顯示。

五、微小調整(Tiny Tweaks)
配合螢幕自動等比放大或縮小,比較適合用在結構簡單的頁面。

結構的東西需要在網站架設的階段就先設定好,如果你對於網頁在不同螢幕上呈現的方式有任何想法,一定要在與網頁設計公司溝通時就提出。而在檢視網站成品時,記得除了用電腦以外,也要用手機看過,確保你的網站有真正照你的樣子呈現出來。
使用電腦時想知道這個網頁是不是RWD,只要點擊網頁上方的「還原(縮小)」鈕,用游標按住視窗的邊邊,拖拉放大、縮小,看看網頁內容是否有任何改變。
延伸閱讀: